Formularios auto-rellenables
Para encontrar el lugar donde tienes que añadir los códigos para auto-rellenar, deberás ir a la configuración de tu Layout.
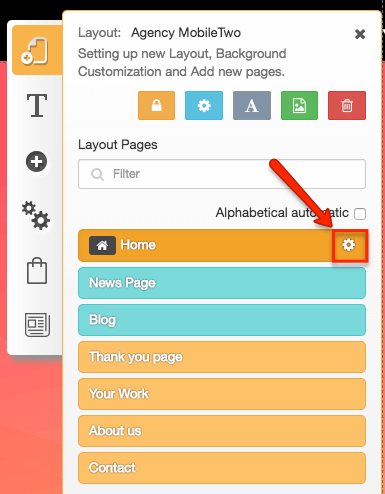
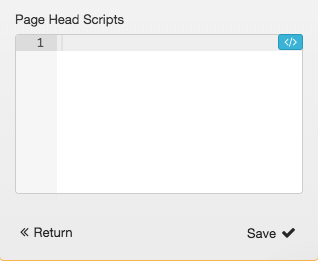
Primero, haz clic en el botón "mis Layouts" en el menú de la izquierda, luego haz clic en el Layout> página> Script de encabezado de página.
Consulta las siguientes capturas de pantalla que muestran dónde encontrarlo:
- Código para guardar datos:
<script>
$('[data-tag="emailmkt"]').on('submit',function(e){
var objEmail = {};
$($(this).find('input')).each(function(i,element){
if($(element).attr('name') == 'EMAIL'){
objEmail['EMAIL'] = $(element).val();
}
if($(element).attr('name') == 'FNAME'){
objEmail['FNAME'] = $(element).val();
}
})
localStorage.setItem('emailmkt',JSON.stringify(objEmail));
})
</script>
-Código para recibir y rellenar formularios
<script>
var dataMailmkt = JSON.parse(localStorage.getItem('emailmkt'));
$('[data-tag="receiveform"]').find('input[name="FNAME"]').val(dataMailmkt['FNAME']);
$('[data-tag="receiveform"]').find('input[name="EMAIL"]').val(dataMailmkt['EMAIL']);
</script>